VS Code自定义修改选中内容和tab颜色
警告
本文最后更新于 2022-08-17,文中内容可能已过时。
用vs code时,由于深色背景和选中内容背景很难区分开,因此做了自定义修改。
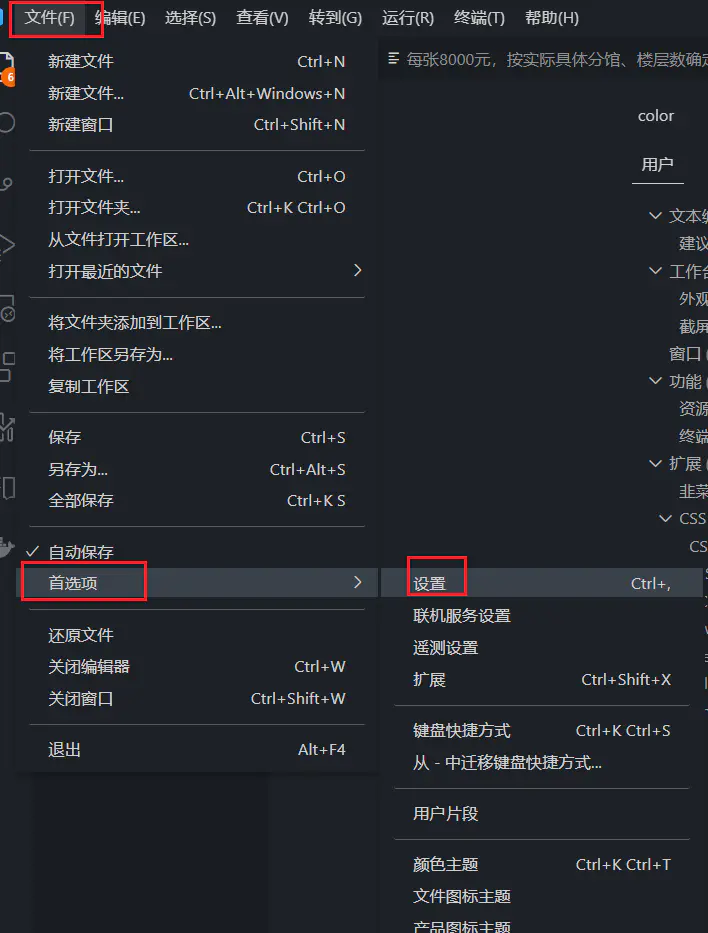
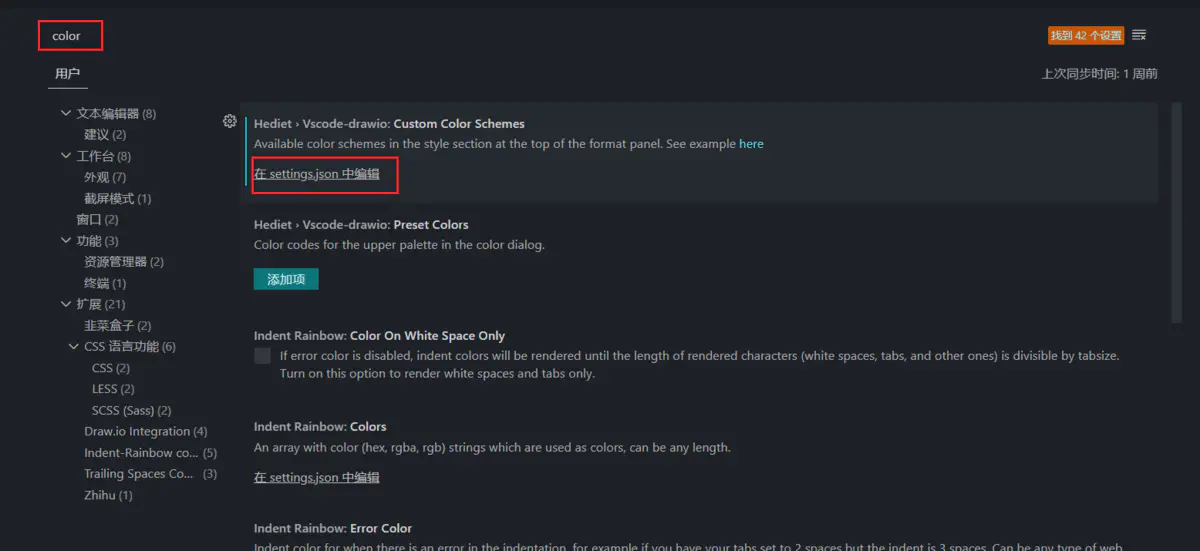
打开vscode文件 =》首选项 =》 设置 =》 搜索color 找到 Hediet > Vscode- drawio: Custom Color Schemes 的在settings.json中编辑

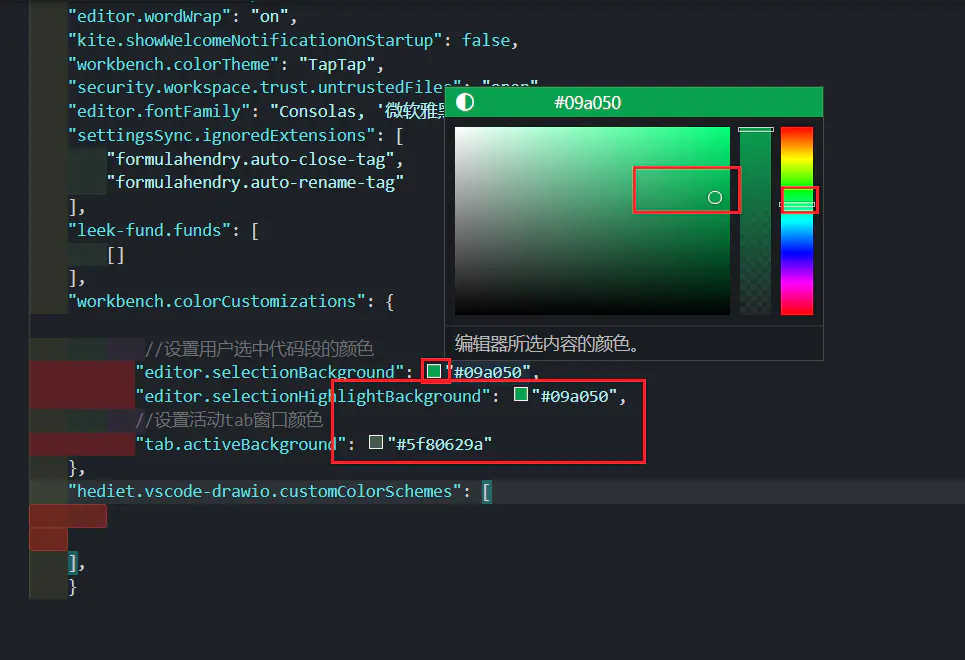
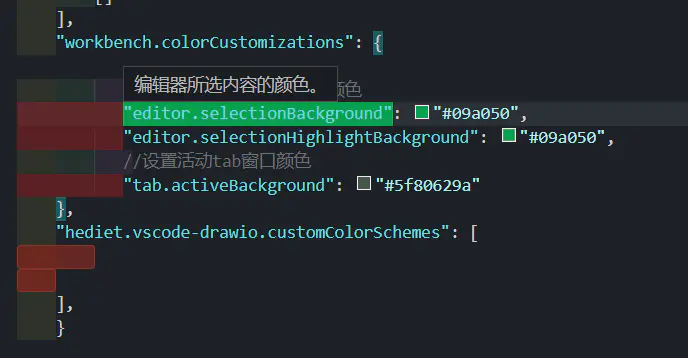
打开后,添加下面代码,点击颜色块,可以自由选取颜色。
建议选中内容和tab的颜色也做区分,利于分辨,我这里截图时没做区分。
| |